网站页面载入速度是影响网站排名的一个重要因素, Google 的工程师们也一直非常热衷于提高页面的加载速度, A slow-loading landing page 不仅会影响转化率, 还会影响 AdWords 载入页面质量和网站在 Google 的搜索排名。网页分析专家阿拉斯泰尔·克洛尔(Alastair Croll)曾经分析过页面加载太慢对于网站的影响:
- 用户将不会进行搜索
- 用户将不会有进一步的需求
- 单用户贡献更低
- 更少的点击
- 用户点击链接之前的时间更长
- 每天的搜索量更少
- 更低的搜索引擎排名
下面介绍三种用 Google Analytics 统计网站页面载入时间的方法:
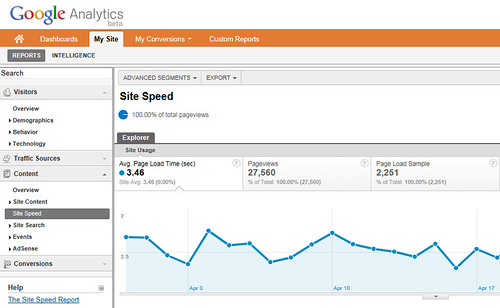
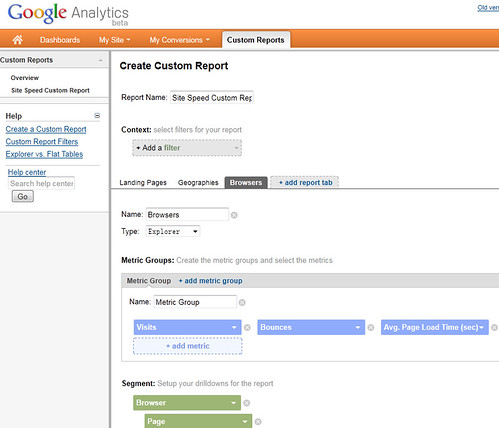
一、利用 Google Analytics 一个新的功能, 自定义页面载入分析报告, 可以很直观的观察页面载入的时间及速度等。

点击这里:创建 Google Analytics Site Speed custom report.

除了检测站点载入速度,你还可以利用这一功能与一些别的数据一起进行分析,例如:
- 目录:哪个登录页面是最慢的
- 流量来源:那些对应活动加快了页面的加载速度?
- 访问者:页面加载速度的变化背后,地理原因是如何起作用的?
- 技术:你的网站是否在不同的浏览器中的加载速度有快慢之分?
目前,网页测速功能还是默认关闭的,想要启动它,你需要对你的Analytics的跟踪代码做出一些小小的改变。对此,Google在Analytics的帮助中心中已经做了详细介绍。一旦你更新了跟踪代码,一个简单的综合浏览量样本将会用于计算页面的加载时间。via. GmailBlog 编/译:谷饭。
二、用Google Analytics记录网站的加载时间或网页内各个模块的加载时间。
其实整个原理非常的简单,只是记录页面呢不同位置javascript的执行时间,两者相减即加载时间。比如我想知道用户加载页面中head部分JS和CSS的时间和加载页面中主体内容body的时间。具体实现方式如下:
1、在页面head中CSS和JS文件加载前添加如下代码:
<script type="text/javascript">var _head_start = new Date();</script>
2、在页面<body>位置后面添加下面的代码:
<script type="text/javascript">var _body_start = new Date();</script>
3、在页面页脚中,即</body>前添加下面的GA代码:
<script type="text/javascript">var _now= new Date();</script>
4、通过Google Analytics的事件跟踪将加载时间记录下来:
<script type="text/javascript";>
if (typeof(_head_start)==typeof(_now)) {
if (_now-_head_start<1000*10) {
_gaq.push(['_trackEvent', 'Performance', 'head', '/pagepath/', _now-_head_start]);
_gaq.push(['_trackEvent', 'Performance', 'body', '/pagepath/', _now-_body_start]);
}else{
_gaq.push(['_trackEvent', 'Performance', 'slow head', '/pagepath/', _now-_head_start]);
_gaq.push(['_trackEvent', 'Performance', 'slow body', '/pagepath/', _now-_body_start]);
}
}
</script>
三、用 Google Analytics 事件跟踪功能统计页面的加载时间。
在<body>之后添加如下代码:
<script type="text/javascript"> var begin = new Date(); var page_start = begin.getTime(); </script>
在</body>之前添加如下代码:
<script type="text/javascript">
var end = new Date();
var page_stop = end.getTime();
var load_time = page_stop - page_start;
_gaq.push(['_trackEvent', 'LoadTime', '< ?php echo $_SERVER['REMOTE_ADDR']; ?>',
'< ?php echo $_SERVER["REQUEST_URI"];?>',load_time]);
$(document).ready(function(){
var jq_end = new Date();
var jq_page_stop = jq_end.getTime();
var jq_load_time = jq_page_stop - page_start;
_gaq.push(['_trackEvent', 'JQLoadTime', '< ?php echo $_SERVER['REMOTE_ADDR']; ?>',
'< ?php echo $_SERVER["REQUEST_URI"];?>',jq_load_time]);
});
</script>
然在 Google Analytics 后台 > Content > Event Tracking 就可以看到每个页面的加载时间。原理是在页面开始加载(<body> 标签之后)的时候增加一个计时器,在页面加载完成之后(</body> 标签之前)计算出共花费了多少时间,然后把时间差传给 Google Analytics 的 _trackEvent 函数。via.水煮鱼
![英文 SEO & SEM Journal-[SEM/SEO, Web Design, Google & Baidu and Yahoo - Search Engine Optimization]](https://www.sinzi.org/static/imgs/logo.png) 英文 SEO & SEM Journal
英文 SEO & SEM Journal